Today's tutorial: turning your image into lineart
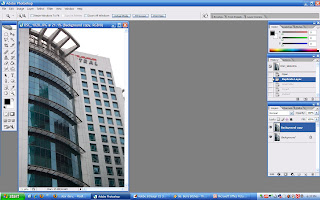
1) Duplicate your picture as usual.

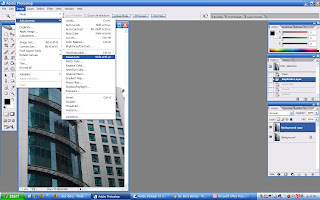
2) Go to Image > Adjustment > Desaturate (Shift + Ctrl + U for shortcut)

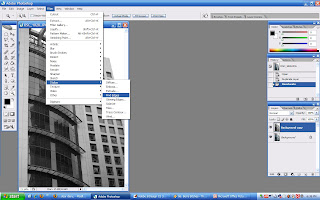
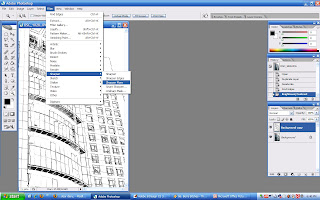
3) Then go to Filter > Stylize > Find Edges

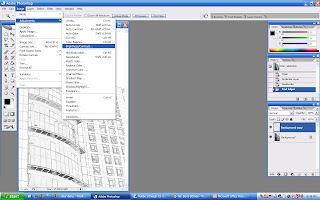
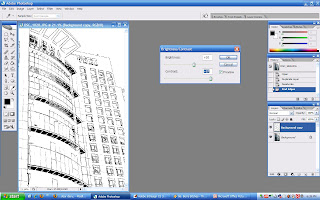
4) Next, Image > Adjustment > Brightness/Contrast (Brightness: +20, Contrast: +87 but you can always play with the settings)


5) Filter > Sharpen > Sharpen More

Walaah! There you go, you already turned you picture into lineart.
Before

After






0 comments:
Post a Comment